博客迁移
本文最后更新于:2024年12月20日 下午
前端时间组了台主机,告别了用了四年的笔记本。折腾了几天,把必要的软件挨个下载了一番,突然想起来之前部署的博客系统还在老电脑上,就想着在新电脑上把博客系统迁移过来。
由于我对Git并不是很特别熟,于是我就没有使用Git的那一套push/pull,而是直接将旧电脑上的文件夹整个打包复制过来了(当然这看起来并不是特别优雅

在新电脑上解压之后先放着,因为我们还要下载一些必要的组件:
1、下载Git并配置相关环境
下载地址:https://git-scm.com/downloads
以下操作都是在git bash界面完成。
- 在新电脑上配置github账户,配置ssh-key并添加至github,将本地git与github公钥连接,因为hexo博客系统本质上还是基于github仓库进行管理的
1 | |
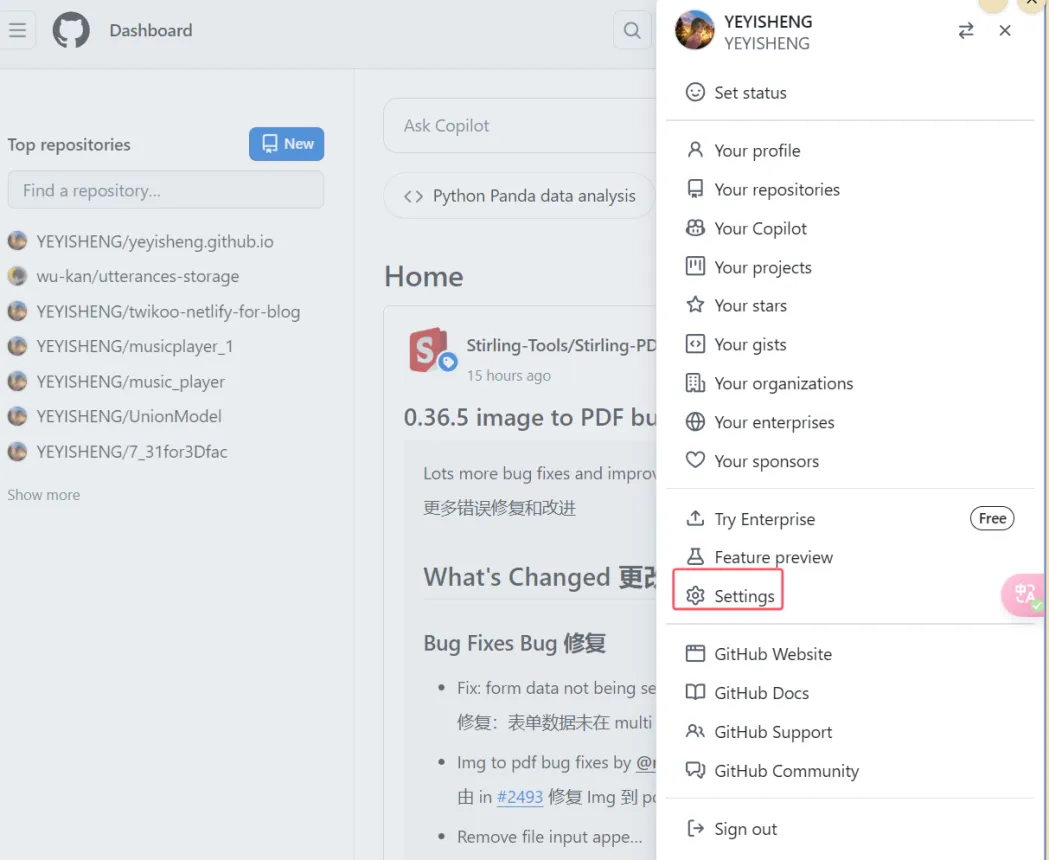
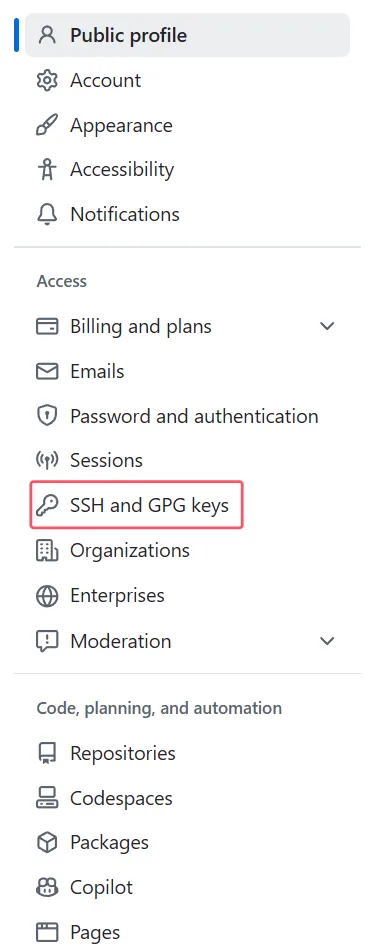
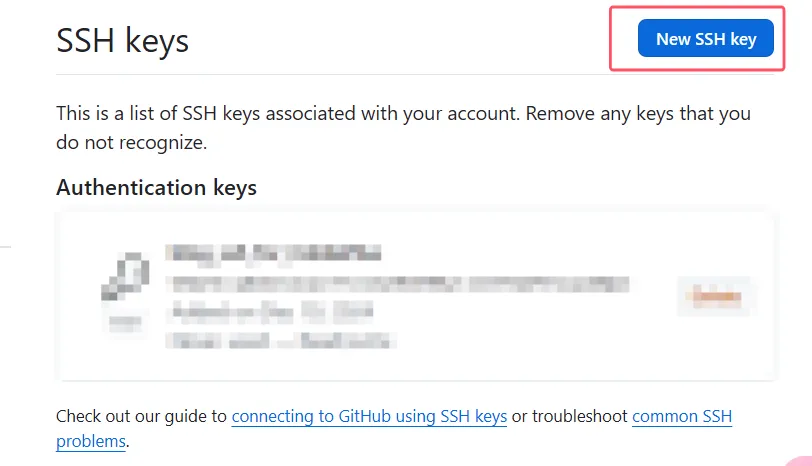
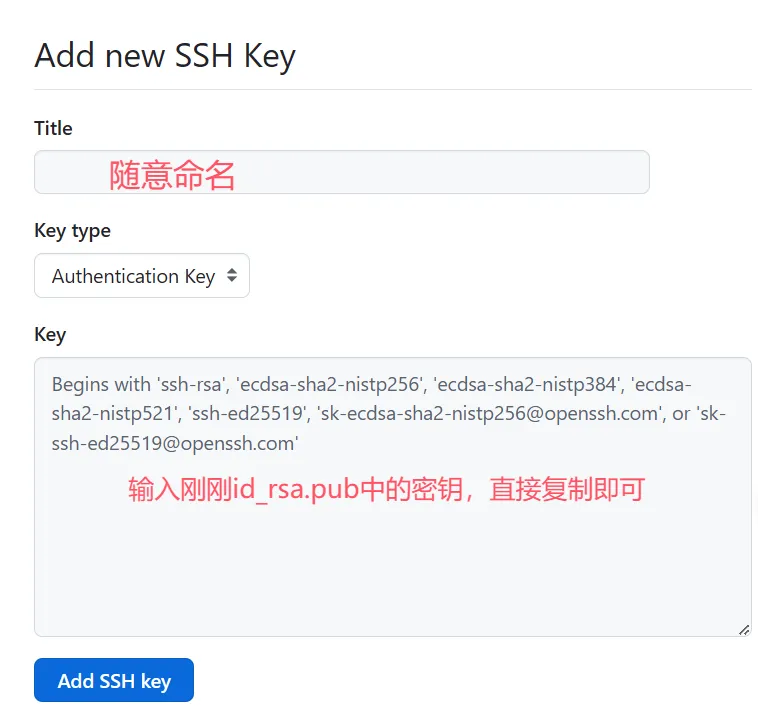
- 进入Github,输入密钥:Settings-->SSH and GPG keys-->New SSH key-->Add SSH Key




2、安装npm
npm是包管理工具,类似于Debian中的apt、Red Hat中的yum、Mac中的brew,后面需要用它下载hexo套件。
一路安装即可,安装完毕打开 cmd 或者 powershell,输入 npm -v ,输出一串数字说明安装成功了。
之后还需要将npm的镜像源换成淘宝源(或者其他的什么国内源),这样待会下东西下的更快,你可以把镜像源理解为海外货物的国内仓库,npm自带的源在国外,由于一些众所周知的原因,国内无法或很难访问,所以需要换源,否则后面安装其他包的时候会下载失败。
1 | |
3、安装pandoc
pandoc是一个用于 Hexo 博客框架的 Markdown 渲染插件,它利用 Pandoc 将 Markdown 转换为 HTML。
其实pandoc可以在命令行中用npm下载的,不过不知道为啥我一直下载不了,最后我是直接在官网下载的。
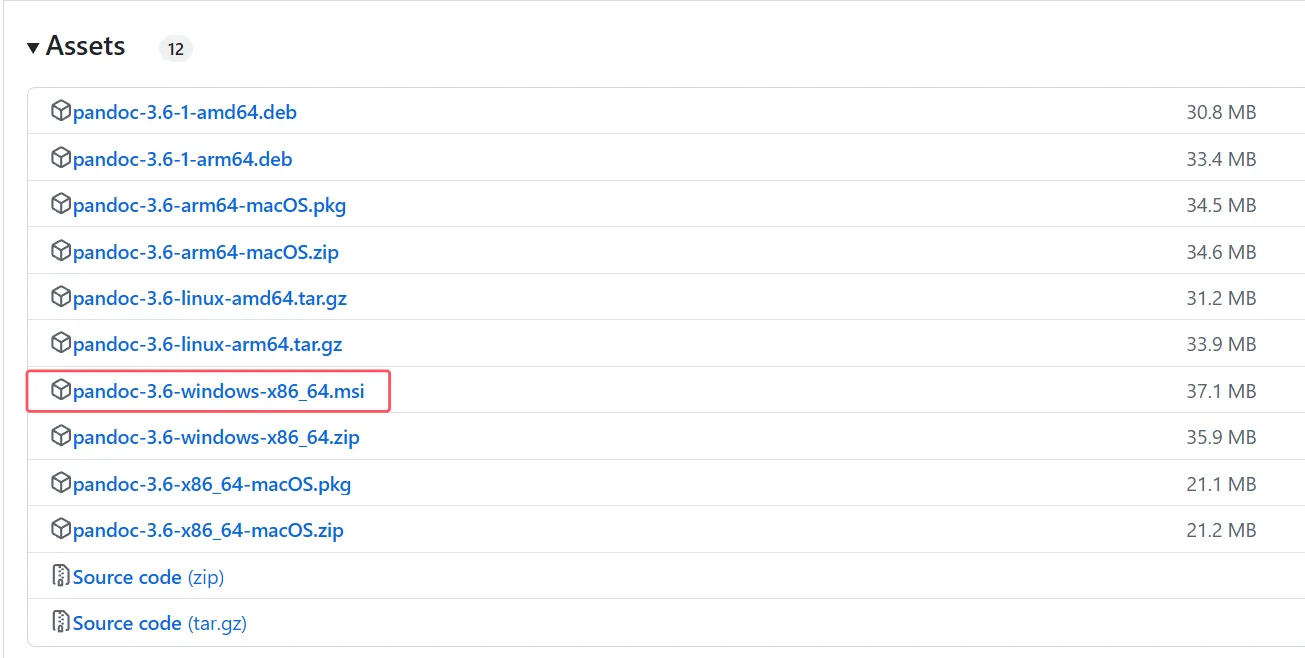
下载地址:https://pandoc.org/installing.html
根据自个儿电脑系统进行下载,我是下载的windows下的msi镜像,感觉安装起来方便些,看个人喜好。

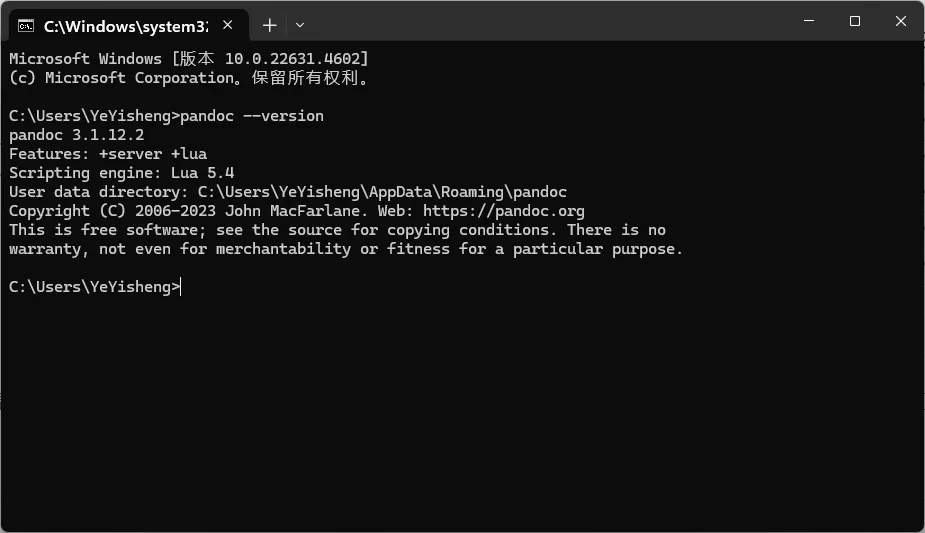
也是一路安装即可,安装完毕打开 cmd 或者 powershell,输入 pandoc --version ,输出类似这样的就说明安装成功了。

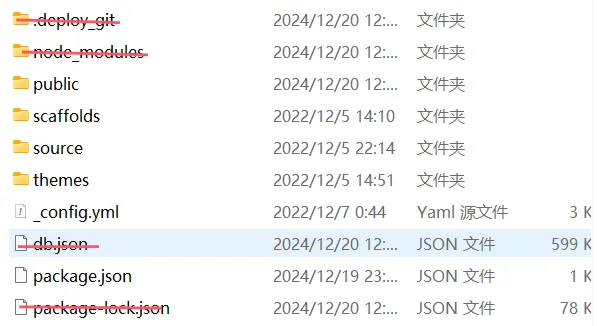
4、修改旧博客文件
进入之前解压完毕后的就博客文件中,删除一些无用的文件,之后通过命令行再更新这些文件

5、安装hexo组件
- 安装hexo:
1 | |
- 下载hexo的git工具
1 | |
- 如果前面没有下载pandoc,也可以在这安装pandoc渲染器
1 | |
- 更新博客配置文件
1 | |
换电脑后怎么迁移hexo博客?_hexo换电脑了怎么办-CSDN博客
更换电脑后,如何迁移 hexo 博客?包括建立本地 Git 与 Github 的公钥连接步骤详解
Hexo Renderer Pandoc 使用教程-CSDN博客
run
npm fund for details解决,前端开发:项目运行npm install
提示XXX ...for funding run
npm fund...的解决方法-CSDN博客