基于腾讯云,为Fluid博客配置Twikoo评论系统
本文最后更新于:2024年12月19日 下午
本文在参考了Hexo
Fulid用户手册中的评论小节和Twikoo文档中的Hugging
Face部署相关小节的前提下成功为博客搭建了评论系统。下面将简要介绍整个部署过程:
正如Twikoo首页所写的:
一个简洁、安全、免费的静态网站评论系统。
简约的设计和简便的部署方式让我在一开始就选择使用这种方式部署评论系统。搭建Twikoo分为两步:
- 配置云函数;
- 在本地博客主题中配置Twikoo。
让我们开始吧!
部署云函数
部署云函数时,我采取的方案是有充足的免费额度且中国大陆访问速度较快的Hugging Face和Netlify这两种部署方案。
基于Hugging Face
我最开始就是使用的huggingface部署的云函数,步骤完全参考Twikoo文档,我将其归为以下两步:
1.部署数据库,参考文档中使用的数据库是MongoDB平台
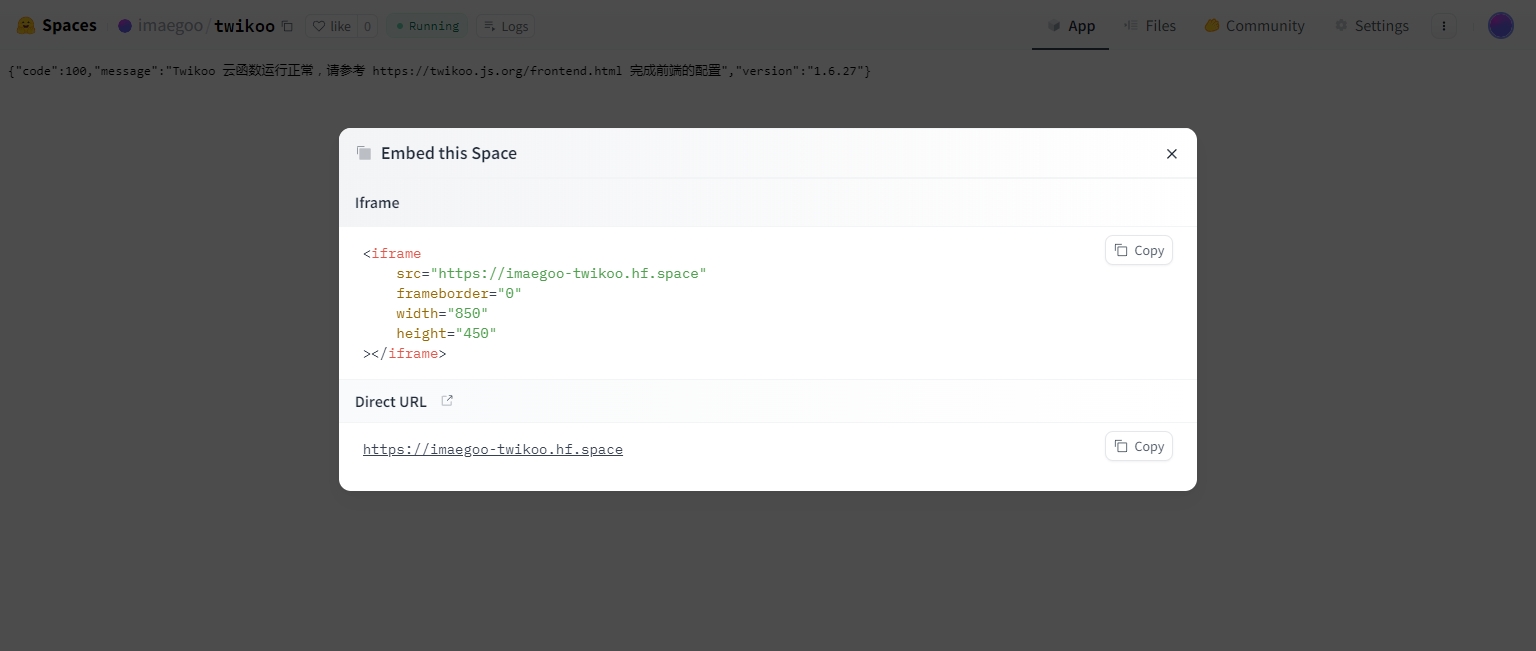
2.基于huggingface部署云函数,在部署完毕后会生成一个环境id,如图1所示,图中的Direct
URL就是环境id。我们将在配置本地yml文件中用到

基于Netfily
最开始我是使用了HuggingFace部署的云函数,本来都已经把评论系统搭建好了的。但是我后来想加一个邮件通知的功能,在开启邮件通知里发送测试邮件时一直提示“测试结果:{"result":{"message":"SMTP
邮箱配置异常:Connection
timeout"}}”,一查才发现huggingface限制了容器发送邮件的能力[1],遂使用Netlify部署数据库。注意:在创建Netlify账号时,最好先停掉代理,否则会注册失败,好像是会触发身份审核[2]。但是停掉代理之后好像又不能访问Netlify注册网站了,无解了属于是。
我是如何解决的呢?
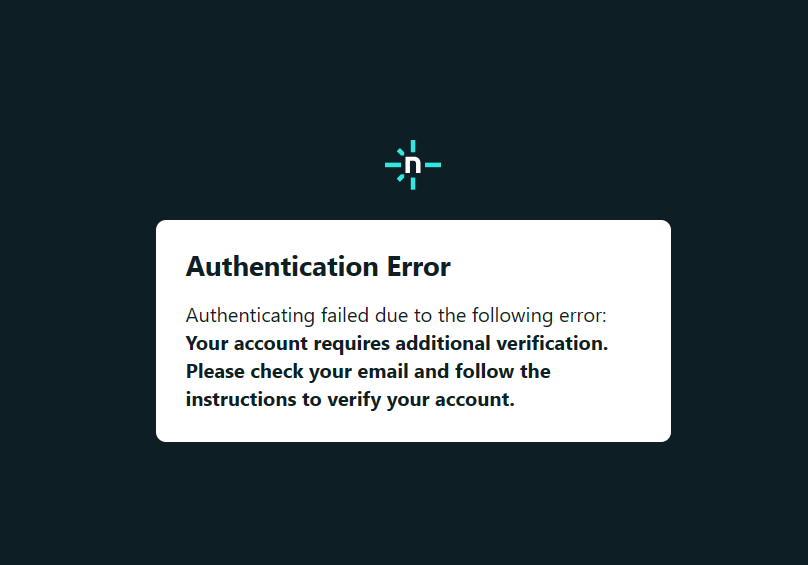
说来好笑,本来我是开着代理创建我的Netlify账号,我想使用github账号进行注册,但由于我忘记及时在邮箱中点击验证邮件导致我的github注册失败了,弹出了图2这个图,说我验证失败了。然后我又使用邮箱注册,但是它一直不给我发邮件,我猜测我的邮箱被它识别为垃圾邮箱了。本来我是准备放弃的,后来我在Netlify的Q&A网页中[3]看到好多人也有这个问题,我也准备提问,在发布问题的时候它提示我需要登录才能提问,然后我在这个网页里面使用邮箱注册了成功了。。。正当我满心欢喜地准备登入Netlify时,才发现我刚刚注册的是Netlify论坛的账号,并不能在这里使用,,,
 最后我选择换一个邮箱进行注册,我使用了网易邮箱进行注册,然后在验证身份的时候又遇到了验证不通过的问题,,,如图3,我只能在论坛中求助管理员[4],请管理员帮忙通过验证。
最后我选择换一个邮箱进行注册,我使用了网易邮箱进行注册,然后在验证身份的时候又遇到了验证不通过的问题,,,如图3,我只能在论坛中求助管理员[4],请管理员帮忙通过验证。

配置本地yml文件
在主题配置文件中开启Twikoo评论系统,具体路径为/themes/fluid/_cnfig.yml
1.将comments下的type设置为twikoo 1
2
3
4
5
6comments:
enable: true
# 指定的插件,需要同时设置对应插件的必要参数
# The specified plugin needs to set the necessary parameters at the same time
# Options: utterances | disqus | gitalk | valine | waline | changyan | livere | remark42 | twikoo | cusdis | giscus
type: twikoo1
2
3
4
5
6
7
8# Twikoo
# 基于腾讯云开发
# Based on Tencent CloudBase
# See: https://twikoo.js.org
twikoo:
envId:
region: ap-shanghai
path: window.location.pathname
开启邮件通知
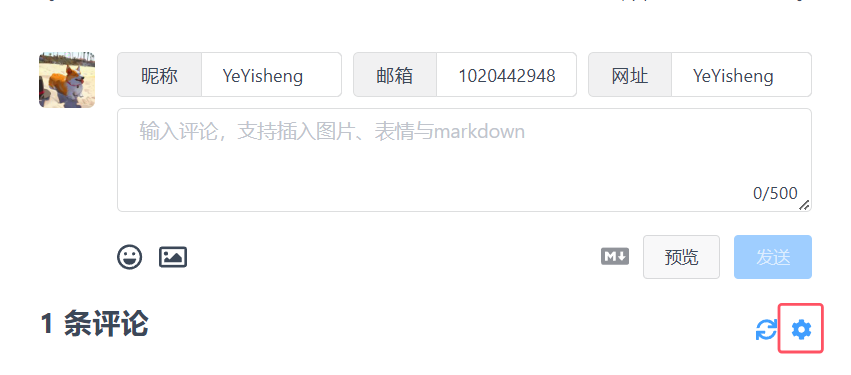
具体来说,只需要在评论区中打开管理界面,或者说是打开设置。注意,第一次登入的时候需要设置管理员密码。

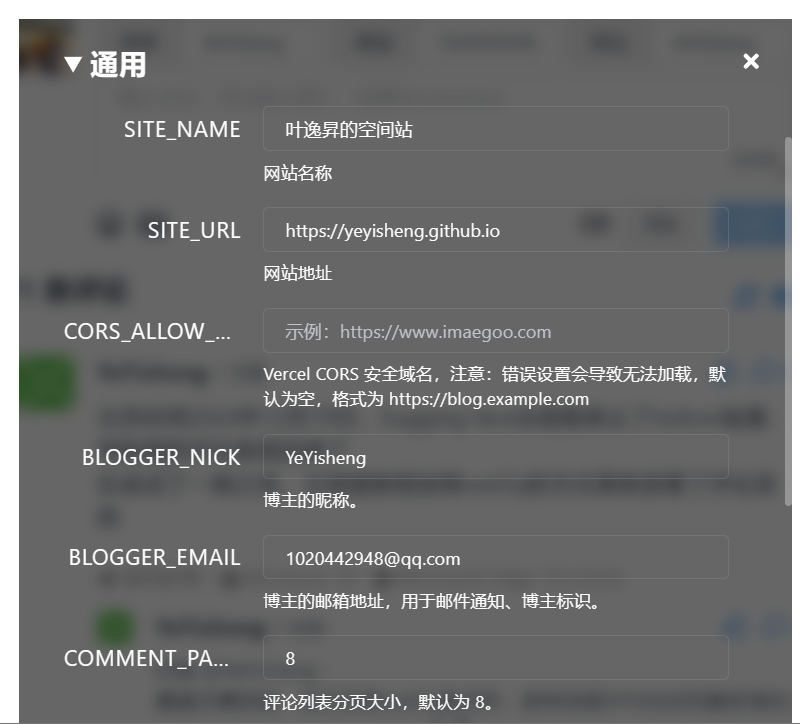
接着,在"通用"模块设置邮箱地址等,名称等信息。 
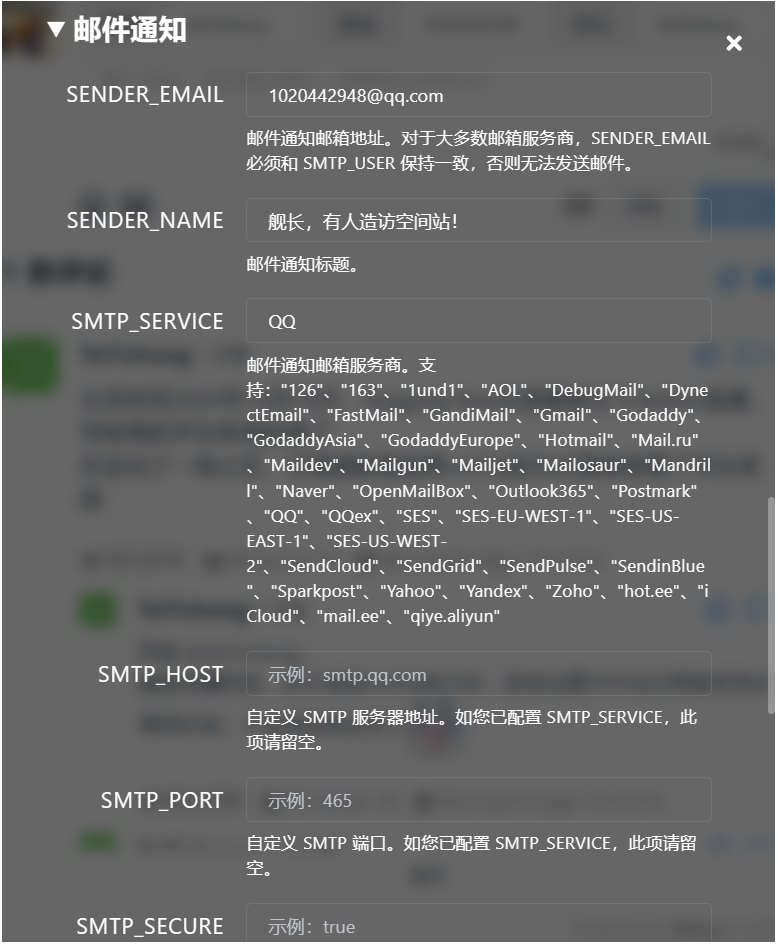
同时还需要在"邮件通知"模块设置邮件主题、内容、SMTP_SERVICE等选项。

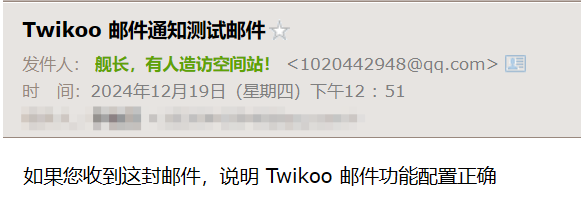
最后使用"邮件通知测试"发送一封测试邮件,如果在邮箱中收到相应的邮件,那就说明测试成功了,就像下面这样